The CrowdPlay Architecture
CrowdPlay uses a highly scalable, highly flexible client-server architecture.
The two main components of the platform are the frontend, written in React and TypeScript, and the backend, written in Python. They communicate with each other using a mixture of http endpoints (for user setup and similar operations) and websockets (for streaming observations and keypresses). Unless you plan on major further developments, we envision that you will interact with these in two places:
- The backend contains all the configuration regarding environments together with associated information including instructions for users, AI agents, requirements for completing an experiment, and others.
- The frontend contains some UI elements like the consent form shown to a user upon entering the site.
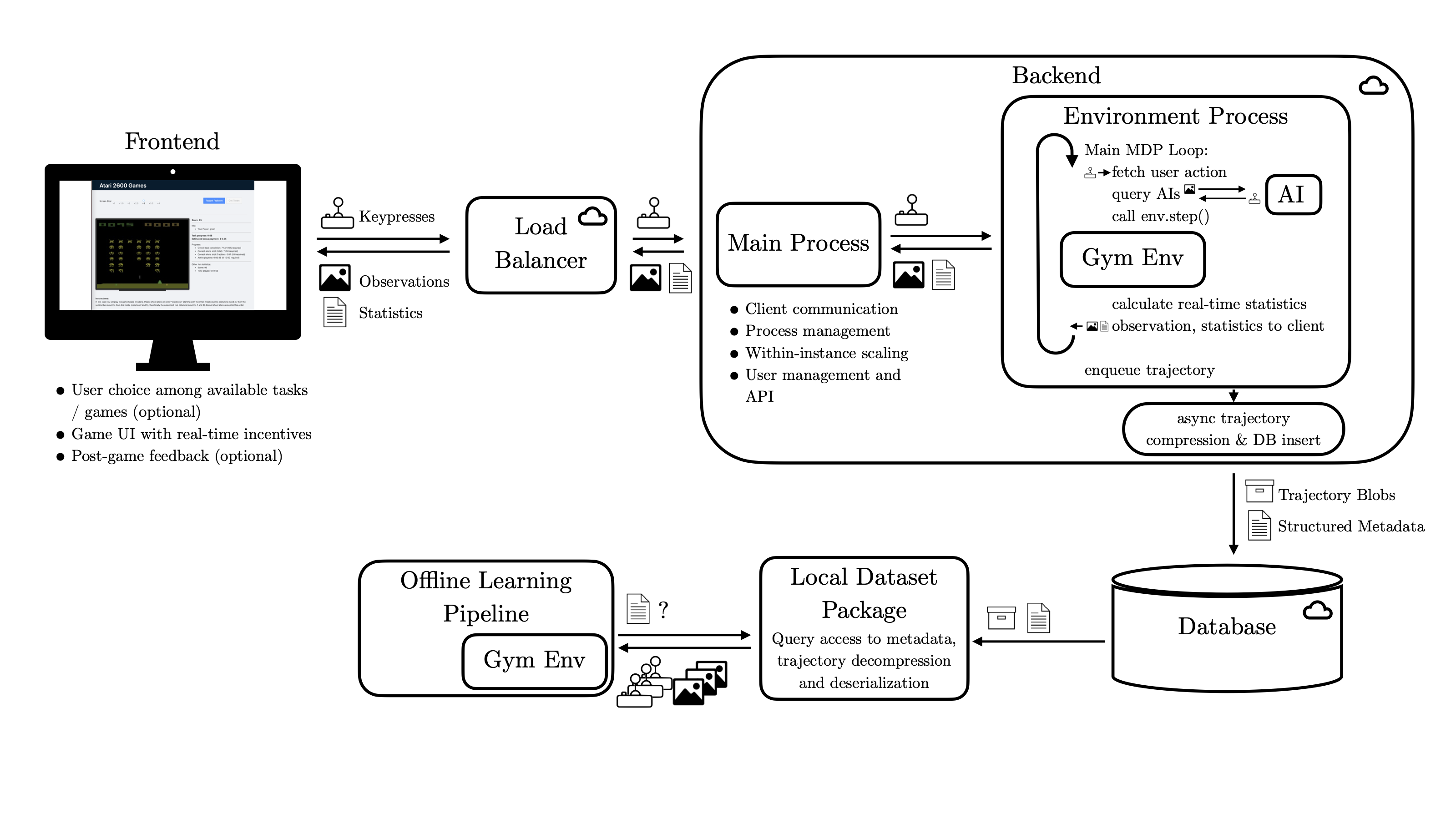
Should you wish to make changes beyond these, the graphic above gives you a high-level overview of the CrowdPlay architecture. An important part to note is that the backend is parallelized and runs each environment in its own process. Some key files in the project include:
backend/appcontains all the backend code:EnvRunner.pyandEnvsManager.pycontain the code that manages and runs the RL environment and records trajectories. The structure for this is as follows:- There is a singleton
EnvsManagerin the main process, which keeps track of all running environments. When a new user enters the system, this class also starts a new environment for them, or assigns them to an existing (multiagent) environment that is still waiting for additional players. - For each environment,
EnvsManagercreates anEnvRunner, still in the main process, which is the object through which the main process manages and communicates with this environment. - This
EnvRunnerin turn starts a new child processEnvProcess, which runs the environment without blocking the main process, and communicates withEnvRunnerthrough a pipe. Observations from the environment are still sent through a pipe to the main process, which sends them to the client using websockets; and vice versa user actions are received by the main process and sent to the environment process through a pipe. EnvRunneradditionally creates a second child process which compresses trajectories and inserts them into the database, without blocking theEnvProcessprocess.
- There is a singleton
api_routes.pyandsocket_events.pydefine all (http and websockets, respectively) endpoints for communicating with the frontend.env_factory.py,gym_wrappers.pyandatari.pydefine the RL environment, and some wrappers we use around plain Gym environments.environments.pyandenvironment_callables.pydefine all the environments and associated information, as well as real-time statistics to collect for each environment.
frontend/srccontains all the frontend code:Environmentcontains the main game screen and code to update content from new websocket packets.HomePageandMTurkcontain basic user setup.EnvironmentChoicePagecontains the “game library” style UI for choosing among multiple environments.ScorePagecontains some basic post-experiment feedback (e.g. distribution of scores among all participants).